AMP Stories – a new way of storytelling
Ivan Lovrić
6 min read
Living in a time of social networks, we have probably all met with the “story” format – short visually attractive posts (stories). So far we have seen the stories on Snapchat, Instagram, Facebook, Whatsapp as one of the post types which allows users to post a visual, time-limited form of storytelling. While story format is becoming increasingly popular in the world of social networks, the question remains whether such format can be used for publishers as well.

According to Google, mobile web users spend 1-2 minutes on average per long articles, which was one of the Google’s motives for editorial changes as well. It was mandatory to find a new, visually attractive format that is more suitable for mobile platforms. Enter AMP stories as Google tries to satisfy the demands of modern content readers. Building on the possibilities of the AMP project, this format enables the creation of visual content that is fast, open, and user-first.
Having a new format is a benefit for all, from end users over publishers to ecosystems. While users are getting rich visual content on mobile, publishers can focus on content creation and distribution, not on technology. Finally, the entire web ecosystem is happy since AMP stories are well-known web pages which support open web and are available over the publisher domain.
First of all, what is AMP?
AMP is an open source project started by Google, with a mission to make the mobile web experience great again. AMP pages are stripped down version of your normal web pages, written according to Google’s rules. Google then approves, caches and serves your AMP pages. You can find more information about the AMP in my previous blog post at http://profi.co/why-googles-amp-is-the-new-black/
Features
AMP stories are a game changer so, if you are a publisher and you’re creating a content aligned with the format of visual storytelling, then you need to know more about this new storytelling format.
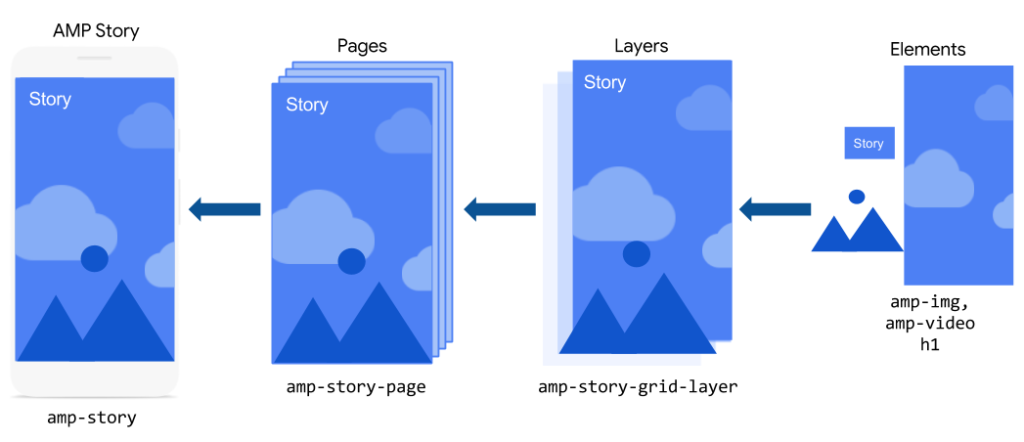
AMP stories are composed of individual pages, which are composed of individual layers that contain basic HTML and AMP elements (such as media, text, and data). One of the cool features is definitely entrance animations. Each element inside an amp-story-page supports animations out-of-the-box. You can find a list of all supported animations here. Also, through ‘pan’ and ‘zoom’ animations, AMP stories support a combination of panning and zooming over an image, better known as Ken Burns effect.

Besides of having a nice, visually attractive format and using the all AMP features under the hood, it is important to take note that AMP stories are still an experimental feature and cannot be served by Google if your site is not whitelisted.
How it’s gonna look like on Google Search you can try it out if you search for publisher names (like CNN, Wired, Cosmopolitan, Mashable, People, Mic, Vox Media, and The Washington Post) within g.co/ampstories using your mobile browser. At a later point, Google plans to bring AMP stories to more products across Google, and expand the ways they appear in Google Search.
Anatomy of stories
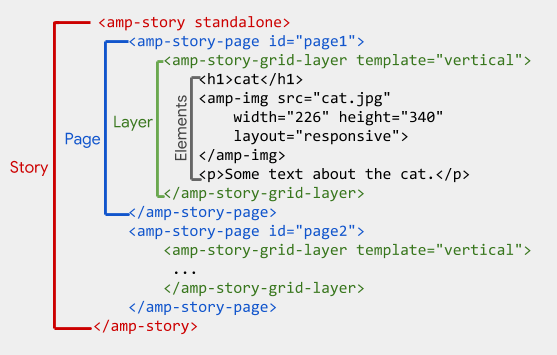
AMP stories are made of one or more pages each represented by the amp-story-page tag. At the end of the story, the system automatically appends a new template calling “bookend” which allows sharing and article recirculation (related stories). Each page of the story is made of multiple layers, stacked back to front, represented by the amp-story-grid-layer tag. These layers are composited on top of another to create a desired visual design. The amp-story-grid-layer provides a few predefined layout templates: fill, vertical, horizontal, thirds. At the end, each layer contains HTML (p, h1, h2, …) or AMP (amp-img, amp-video, …) elements to create desired visual effect.


Monetization
For publishers, the vast majority of money income comes from ad revenue. That’s why publishers have an interesting opportunity to monetize their stories. Unlike AMP articles, in AMP stories you cannot put an amp-ad directly onto the page, instead, all ads are fetched and displayed by the amp-story-auto-ads extension. Currently, AMP stories come with two monetization strategies: ads served from “DoubleClick” and with publisher served ads (custom). Ad serving setup is pretty much simple – you only need to include the amp-story-auto-ads tag on your page and provide a JSON configuration object that contains details for how ads should be fetched and displayed.
A new way of storytelling
As I said in the previous blog post, if we are judging from the previous experience with Google products, once they set their eyes on delivering a better user experience – they become relentless. In case of AMP success, it is likely that users will demand AMP stories when selecting results in SERP knowing that stories would provide them with a better user experience in a quick, visual format. And that’s why publishers need to consider them as a new way of storytelling if they want to stay competitive on SERP.
Ivan Lovrić
Explore more
articles
We shape our core capabilities around lean product teams capable of delivering immense value to organisations worldwide
Got a project?
Let's have a chat!
Zagreb Office
Radnička cesta 39
Split Office
Put Orišca 11, 2nd floor
Contact info
Split+Zagreb, Croatia
+385 91 395 9711info@profico.hr